ADF Integration with Postgresql 9.3
Hello everyone ! Almost a year back I got a requirement where I was asked to develop a monitoring solutions for wireless sensors by using ADF and Postgresql database. I am going to share my experience about integration of ADF with Postgresql in series of post in this blog.
This post is about connecting JDeveloper 12.2.1 with Postgresql 9.3. and creating Business object on top of it.
Creating a new database connection.
To connect with Postgres database we have to select connection type as generic JDBC
After providing appropriate credentials we have to select right driver class. Since JDeveloper does not provide connection jar for Postgresql by default we have to add it manually.
Name of driver class is org.postgresql.Driver
To may JDBC connectivity standard URL format is required. Standard format is jdbc:postgresql://
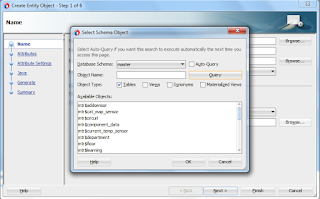
host:port/databaseAt this stage we should be able to test the connection. Now we are ready to create entity objects by using this connection. When selecting Create new entity object I got this message from JDeveloper. There is one important thing to note at this point of time that we are going to use SQL92 as our SQL platform that means only limited data types from Postgresql will be supported in JDeveloper. Also we may not be able to use other features like tuning and SQL optimization from our entity and view objects. Now simply select the schema and database object that you may want to use.
We can see that all the database objects of the specified schema are available.
After clicking on few next button a new entity object from Posgresql database will be created.
Thanks for visiting this blog.